こんにちは、ほしみです。
Unityの有名なアセット「AdventureCreator」を使って、カンタンな2Dアドベンチャーゲームを制作中です。主に学習のためなので公開するかは未定です。
今回はデフォルト画像を変更してキャラクターを歩かせるところまで進めました。以下、メモがてらまとめておきます。
▼ こうなります
▼ 動画全体はこちら
スポンサーリンク
「AdventureCreatorって?」
▼ Adventure Creatorダウンロードはこちら
▼ 公式テキストチュートリアル

Introduction | Adventure Creator
▶ 有志による日本語版マニュアルPDF(ページ下部にリンク)
2D・3D両方のアドベンチャーゲームを作れる「全部入り」なアセットです。けっこういいお値段ですが、それに見合う機能があります。
「やり方は?」
新しいシーンの作成
メニュー⇒ファイル⇒新しいシーン⇒3Dを選択⇒Create
新規ゲームの作成
▼ 公式解説ページはこちら

Running the New Game Wizard | Adventure Creator
メニュー⇒Adventure Creator⇒Getting Started⇒New Game wizard
新規ゲームウィザードが立ちあがる。全7ページで初期設定をしていく。
カメラ設定。2D制作なら2D選択。3Dも併用するならチェック項目にチェック。
最終設定。Moving and turningを「Unity 2D」に変更(公式が推奨していたので)。あとはHotspot detectionを「Player Vicinity」に変更(プレイヤー接近時にホットスポットを検出したい場合)。
2Dか3Dか選択して、あとはだいたいデフォルトでよさそうです。
スポンサーリンク
歩行グラフィックを差し替える
元ファイルはバックアップをとっておくこと。
AdventureCreator⇒Demo2D⇒ Graphics⇒Sprites⇒Brainフォルダ以下の歩行グラフィックに自前グラフィックを上書きしていく。
今回は待機ポーズ4種と、左歩き16種、右歩き16種のみを上書き。元ファイルを削除して新ファイルをリネームしてもいいですが、その場合は再度グラフィック設定をUnityで行う必要があります。
フォルダはそれぞれ「BrainIdle」「BrainWalk⇒Left」「BrainWalk⇒Right」。今回はデモゲームのフォルダを流用します。
▼ 今回の歩行グラフィックの作成方法はこちら

【VRoid】透過背景なしで透過素材をつくる方法とコツ
こんにちは、ほしみです。2021年現在、VRoidには透過背景での撮影機能はありません。なのでVRoidで作ったVRMモデルの透過PNG素材がほしい場合、ちょっと手間がかかります。ゲーム用の歩行グラフィックを作りたくてVRoidに頼りました
ベース歩行グラフィックを配置
ベースとなる歩行グラフィックをまず配置する。
今回は先ほど差し替えたIdle_D.pngをドラッグ&ドロップ。
キャラクター作成
ベース歩行グラフィックをもとにキャラクター(プレイヤー)を作成する。
▼ 公式解説ページはこちら


Making a 2D character | Adventure Creator
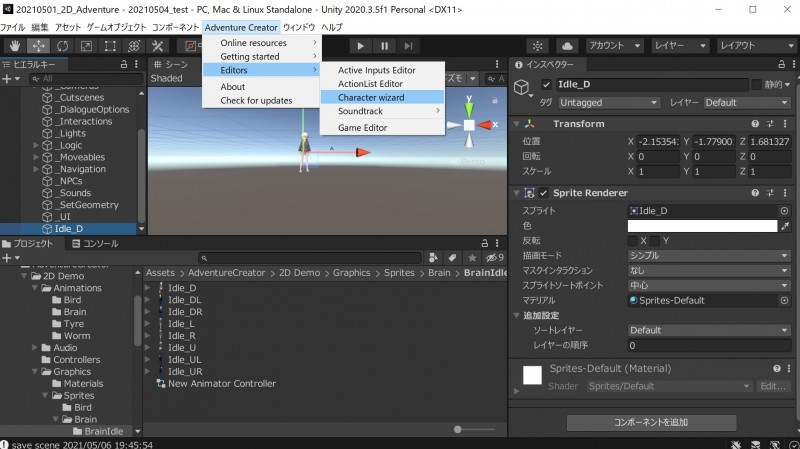
メニュー⇒Adventure Creator⇒Editors⇒Character wizard
ベースグラフィック設定。ヒエラルキーの「Idle_D」をドラッグ&ドロップする。
アニメーションエンジン設定。公式はデフォルト推奨。
完了するとヒエラルキーにあった「Idle_D」が「My new Player」に格納される。
初期位置を調整する
デフォルトだと初期位置が高めなので位置調整します。
青い矢印が初期位置。_Navigation⇒_PlayerStarts⇒PlayerStart2Dにある。
好みで調整すればOK。
アニメーションを設定する
プレイヤーのアニメーションを設定します。
インスペクターのStandard 2d animationsパネルを探し、Idle nameとWalk nameをそれぞれ「BrainIdle」「BrainWalk」に変更。大文字注意。
変更した名前がアニメーションのファイル名に対応する。
次にアニメーターコントローラーを作成する。現在開いているプロジェクトフォルダに作成されます。
メニュー⇒アセット⇒作成⇒アニメーターコントローラー
プロジェクトフォルダからNew Animator Controllerをダブルクリック。2D Demo⇒Animations⇒Brainの対応アニメーションをドラッグ&ドロップする。
Entryから伸びる矢印はどこでもいい。名前さえ合っていれば自動で切り替わる。
次は作成したアニメーターをIdle_Dに設定する。
作成したアニメーターコントローラーを、Idle_DのAnimatorパネル⇒コントローラーにドラッグ&ドロップする。
あとはヒエラルキーのMy new Playerをプロジェクトにドラッグ&ドロップして、それをAC Game Editorの「Player prefab」にドラッグ&ドロップすれば設定は完了。
スポンサーリンク
背景を置く
背景PNGファイルをドラッグ&ドロップすればOK。
▼ 公式解説ページはこちら


Setting up a 2D scene | Adventure Creator
「レイヤーの順序」の数値で前後関係を設定できる。
「レイヤーの順序」はマイナス数値でプレイヤーの背後に置ける。
背景はヒエラルキーの_SetGeometryでまとめることが推奨されている。
カメラを設定する
デフォルトカメラを設定します。
▼公式解説ページはこちら


Setting up a 2D scene | Adventure Creator
ACゲームエディター⇒Sceneタブ⇒Scene settings⇒Default CameraのCreateをクリック。するとNavCam 1が作成される。
カメラのZ位置はマイナスの値を設定すること。出ないとほかのスプライトが見えません。
NavMeshで動けるようにする
まだ動けないので、移動可能範囲を指定します。
ACゲームエディターからDefault NavMeshを作成。
「コライダーの編集」アイコンを押してから、NavMeshを好きなカタチにする。
このメッシュが歩行可能範囲になります。
ひとまず完成
あとはサイズの微調整をすれば完了です。
まとめ「スクリプトいらず」
スクリプトを使うことなくカスタマイズできました。
操作自体はとてもカンタンですね。唯一のネックは公式が英語だということ。アセットの英語UIにさえなれてしまえば、さまざまなアドベンチャーゲームが作れそうです。
今回は以上です。よきゲーム制作ライフを────ではまたφ(・ω・ )
▼ Adventure Creatorダウンロードはこちら
▼ Unity勉強のオトモ
▼ 関連記事



【簡単!】Unityを日本語化する方法2020
Unityの日本語化、すこぶるカンタンでした。UIが変わってからの解説記事が見あたらなかったので、メモがてらまとめておきます。「手順は?」公式で「Unity Hub」をダウンロード。新規でUnityをインストールするなら上、既存のUnity



【Unity】3D Game Kitの使い方・情報まとめ
Unity公式(Unity Technologies)の無料アセット、「3D Game Kit」に興味がわいたので、使い方や情報をメモがてらまとめておきます。リンク集のようなかんじです。「基本的なことは?」「配布ページは?」▼ 通常版(2.
スポンサーリンク