
ティラノビルダーの「ダイアログ」をざっくりカスタマイズします。
最初はプラグインでやろうと思ったんですが、公式のプラグイン配布ページのリンクが切れてたんで、「まぁCSSでもできんだろ」と思ってCSSでやりました。(あとCSS関係ないですが、「タイトルに戻ります。よろしいですね?」等のテキスト変更も)
「CSSってなに?」という方も特に問題なくできると思います。(もっと詳細なカスタマイズは別)
以下、メモがてら書いていきます。
tyrano.cssに追記する

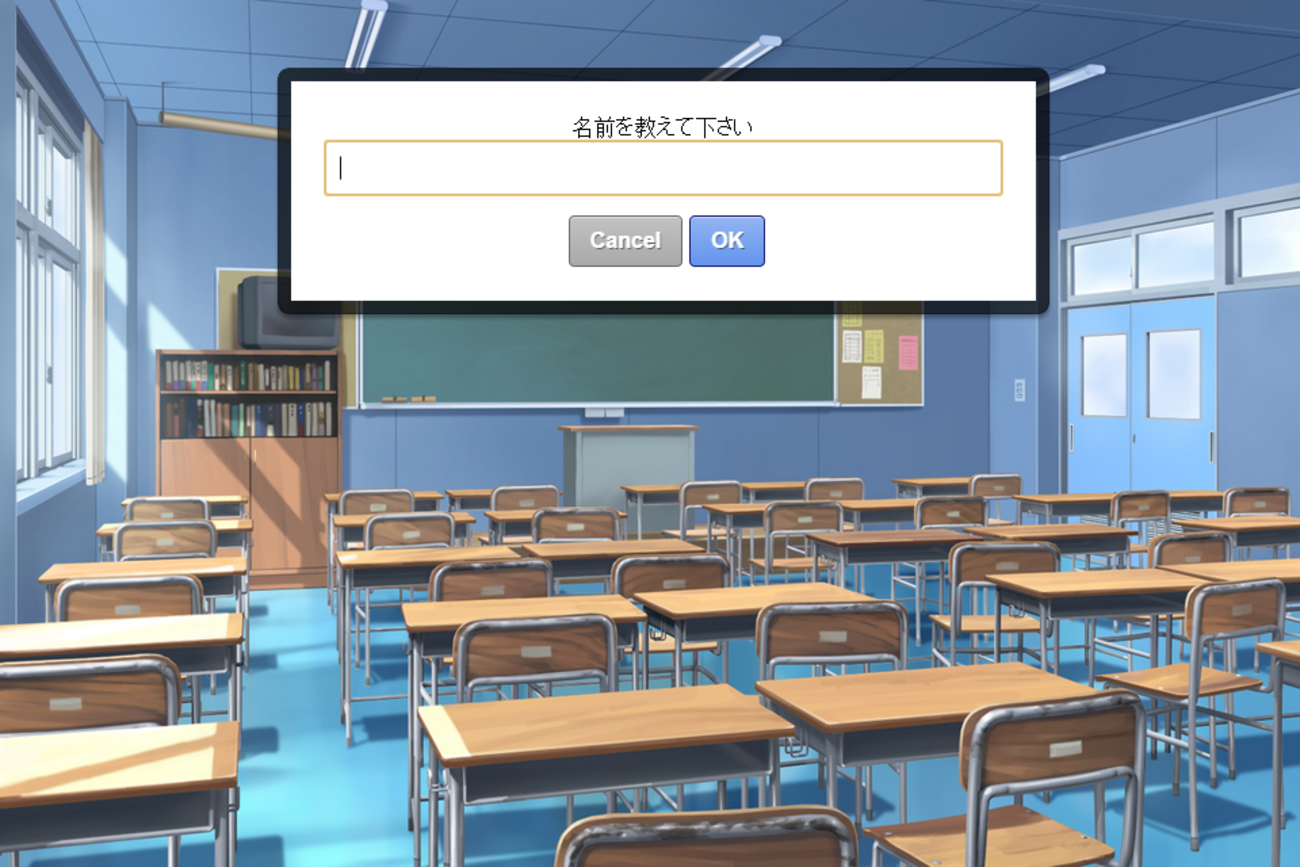
元々はこう。シンプル。
tyranoフォルダ内にあるtyrano.cssの一番下にちょろっと追記します。(自分の感覚でわかりやすいように一番下に書いてるだけ)
背景画像/文字色/文字サイズの変更
/*ダイアログカスタマイズ*/
.remodal{
background-image: url("../data/image/dialog.jpg") !important;
color: #ffffff !important;
font-size: 25px;
}
「.remodal」というのがダイアログの要素です。
「background-image: url(“../data/image/dialog.jpg”) !important;」で、前もって用意した「dialog.jpg」という背景画像を呼びだします。「!important」は「この命令大事だから優先してね!」というおまじないです。
なお「../data/image/dialog.jpg」は、「dataフォルダの中のimageフォルダの中のdialog.jpg」という意味です。相対パスの書き方がわかる方はべつにどこのフォルダでも。
「color: #ffffff !important;」で、文字色を白(#ffffff)に変えます。「!important」を忘れずに。「#○○○○」を書き換えることで好きな色にできます。詳しくは「カラーコード」で検索。
「font-size: 25px;」でフォントサイズを25pxに。ここは「!important」いらんみたいです。

カスタマイズできました。
背景色の変更

背景画像を使わず、背景色だけ変えることもできます。
.remodal{
background-color: #fd5b5b !important;
}
↑のように「background-color: #○○○○ !important;」とすることで、好きな色に変えられます。
ボタンの変更
自分は弄らなかったので、要素だけ紹介。
「.remodal-cancel」と「.remodal-confirm」をtyrano.cssに追記して、「.remodal」と似たような感覚でカスタマイズすればいけると思います。
もっと詳細なデザインカスタマイズ(追記)
すいません、記事書いてからGoogle検索で見つけました。
もっと詳細なダイアログのデザインカスタマイズの解説記事がすでにありました。(最初からこちら参考にさせてもらえばよかった……)
すごく詳細に書いてくださっています

ただし↑の記事は「remodal」が「alertify」だった頃の説明なので、その点だけご注意ください。(そこさえ注意して書き換えれば応用は利く)
確認テキストの変更

「ウィンドウを閉じて終了します。よろしいですね?」
↑はCSSを弄らずもっとカンタンに変更できます。

tyranoフォルダ→lang.js
↑の「lang.js」内のテキストを、好きなように書き換えればOKです。
旧バージョンはもっと面倒くさかったらしい(日本語をUnicode変換しないといけなかったとか)ですが、今はめっちゃラクみたいですね。ありがたし。

変更できました。
まとめ

tyrano.cssにちょこっと追記するだけでいいんだね! あと確認テキストはlang.jsで変更!

Chromeのデベロッパーツールを使えば、カンタンにティラノビルダーの各要素名を調べられるからオススメだぞ
今回は以上です。良きスタイルシートライフを────ではまたφ(・ω・ )
関連


