
うす、hoshimi12です。
立ち絵を描きつつ、画面サイズを模索し、Twitterカード対応、URLシナリオ分岐プラグインの試用、画像圧縮、情報収集、いろいろやっとります。
前の日誌

まとめ



この記事の目次
立ち絵進捗


テニスサークルのチャラいモブ。ひとまずザックリ。
男性キャラばっかり描いてきたんで、次は女性キャラが描きたいです(切実)。
画面サイズを1280×720(16:9)に
画面サイズを1280×720(16:9)にしました。
今の主流のノベルゲームって、どこも「16:9」なんですよね……。その流れに逆らうのもどうかと思ったので、思いきって変更しました。
で────主流である理由を再確認しました。
「16:9」だと画面ピッタリなんですよ。
パッと見た瞬間、ああこれはやっぱ「16:9」しかないなと。現在のPCモニターやスマホ画面のアスペクト比の主流でもあるんで、逃れようがないです。


↑が960×640(3:2)。つまり旧来型アスペクト比。(背景は旧作画像です)


↑が1280×720(16:9)。いま主流のアスペクト比。
これがまぁ、今の液晶画面にぴったりハマるわけです。
なお、一行あたりの文字数は旧来と同数にしました(今のところは)。横に長い文章も試してみたんですけど、まぁ目が疲れる疲れる……。人間の視野角には限界がありますし、元々のテキストも「3:2」を想定してましたし、横の文字数はなるべく元に合わせようかなと。
Twitter上でティラノビルダー作品をプレイ可能に
サイトを常時SSL化したのでティラノビルダー作品をTwitter上で読めるやつ試してみました(PCのみ動作)。これは縦型ノベルなんでムリありますけど、横型ノベルだと導入にかなり便利そうっすねφ(・ω・ ) https://t.co/KSFvXuEllS
— hoshimi12/キミはキメラ (@hoshimi12) 2018年7月29日
サイトを常時SSL化(https)したおかげで、Twitter上でティラノビルダー作品をプレイできるようになりました。ツイートにURL貼りつけるだけで埋め込まれます。
参考にさせて頂いた記事


横向きノベルなら、この機能は「導入」としてかなり良いんじゃないでしょうか。ただ、タイムライン上でスクロールすると初期化されちゃうんで、長編はやっぱり直接ページにアクセスしてもらったほうがいいですね。
関連



URLでシナリオ分岐できるプラグインを試した
使わせて頂いたプラグイン

連載型ブラウザノベルだとこれが必須だと思います。
実際試したところ、ちゃんと動作しました。ただTwitterカードにはさすがに反映されなかったです(URLで指定したシーンではなく、最初のシーンからになる)。
このプラグイン、連載型ブラウザノベル以外にも使い道がある気がします。WEBサイトのあらゆるページを横断したギミックとかも作れるんじゃないですかね。シンプルなところだと、「おまけページ」の作成とか。
ノベルゲ作りで便利な「画像圧縮・リサイズソフト」
ブラウザノベルでは、データの圧縮がすごく大切です。
以下、いま自分が使ってる画像圧縮・リサイズツールをまとめておきます。
画像圧縮は「TinyPNG」


先日教えていただきました。超便利。
PNGだけでなくJPGの圧縮も可能。特にPNGはびっくりするほど劣化せずに圧縮しまくる。もはやブログにも使ってるんで、ブックマークバーに入れてすぐアクセスできるようにしてます。
画像一括リサイズは「リサイズ超簡単!Pro(RCKP)」


RCKP。↑は昔のバージョンのままです。今はUIちょっと変わってます(項目が増えた)。
ダウンロードページ

これは昔から自分が使ってるやつです。定番中の定番。
EXIF設定、名前一括変換など、かなり細かい設定までできる。がーっと一気に背景画像のサイズ変えたい時とかに便利。
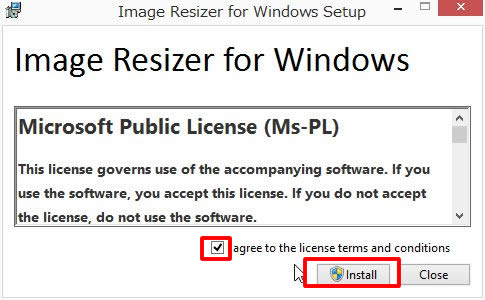
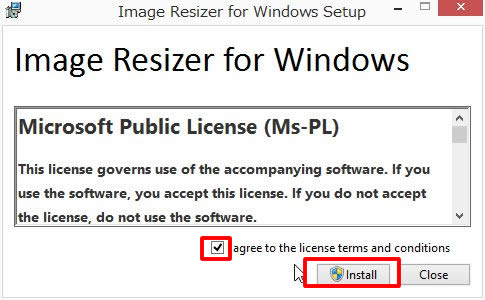
普段使いのリサイズは「image resizer for windows」


右クリックですぐリサイズできるので、早い。ドラッグで一括リサイズも可。
参考にさせて頂いた記事


RCKPいちいち開くのがメンドウな時はこっちで。普段使い。なお英語ソフトです。
情報収集メモ
以下のページを参考にさせていただいてます。実際に導入するかはまだ不明ですが、一応メモしておくと。
セルアニメ再生プラグイン


エモーションアニメ素材集


for文追加プラグインの使い方

すごい名前生成器(キャラのランダム名前付け)

まとめ
男性キャラをひとり描き、画面サイズを16:9にし、Twitter上で作品をプレイできるようにし、URLでシナリオ分岐するプラグインを試し、「TinyPNG」という便利な画像圧縮サイトを知りました。
今回は以上です。良きノベルゲライフを────ではまたφ(・ω・ )
次の記事




